目录
在WEB UI测试中,如何判断一个步骤或者页面是否正确,可以通过检查点来实现,例如检查页面元素是否存在(或消失);与录制对比的两个图片相似度是否达到一定比例以上(例如80%)。
奇林监测平台还支持通过步骤或页面的HTTP是否正确,HTTP的某个URL是否出现过,或者HTTP的响应内容是否存在某个字符串。或者查询数据库或者某个变量的值是否为期待的值。


添加元素检查点或图片检查点,按住Shift键(或者Alt键),然后移动鼠标,页面将出现红色框标志被检查的元素
1)添加(快捷键为0):为选择的元素(红框范围)添加检查点,即通过定位元素方式,检查元素是否存在
2)增大(快捷键为1):表示定位变成当前红框元素的父元素
3)减小(快捷键为2):表示定位变成当前红框元素的第一个子元素(注意,鼠标必须在子元素范围内)
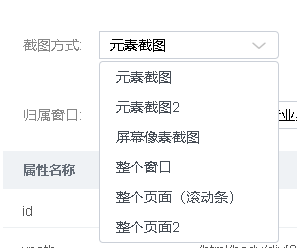
4)截图(快捷键为3):通过查找元素定位元素,然后对该元素进行截图;可通过id, class, name, text(文本内容)等方式定位元素;
支持所有浏览器,某些页面复杂度高,可能导致截图不完整,可以使用元素截图方式2
5)截图2(快捷键为4):截图方式与上面“截图1”类似,也是通过定位元素;但截图方式不一样,请选择合适的一种
6)浏览器窗口(快捷键为5):截取当前浏览器可见区域窗口图片
7)整个页面(快捷键为6):当页面存在滚动条,可视区域显示不全时,需要截图整个页面;
支持headless,某些页面复杂度高,可能导致截图不完整,可以使用整个页面2方式
8)整个页面2(快捷键为7):截图方式与上面“整个页面1”类似,也支持滚动条;但截图方式不一样,请选择合适的一种
图片检查点:上面的4-8为不同方式的图片截图,另外,还支持,按住Shift键(或者Alt键)点击鼠标画方块方式截图页面指定范围
注意:
1)快捷键只有当浏览器获取焦点激活状态才生效,如果点击了录制条,焦点变成录制条,需要再点击下浏览器的标题栏;
2)图片检查点添加后弹出预览窗口,如果图片截图不对,表示该截图方式可能不适用,请换一种截图方式
3)当鼠标在红框外,红框将消失,所以请确保鼠标在红框内
4)鼠标移动到红框的空白区域,将出现tips提示当前元素的信息,例如是DIV与它的信息
3.1 建议通过录制创建检查点
检查元素是否存在(或消失),或者检查截图(包括整个页面或某个元素的截图)与录制截图的相似度,最好通过录制生成,因为通过录制生成的检查点记录了大量信息,包括窗口归属、iframe、元素定位;当的元素在版本迭代中出现变化(只要部分没变)也可以定位到元素并截图。
3.2 检查点执行顺序
1) 持续时间不为0
先执行持续时间不为0的检查点,包括有

2) 检查元素与图片比较
再执行页面或步骤是否存在检查点,或者步骤执行完成的图片与录制截图的比较。
3) 检查HTTP URL与HTTP内容
执行完检查元素和图片比较后,平台再执行HTTP检查点
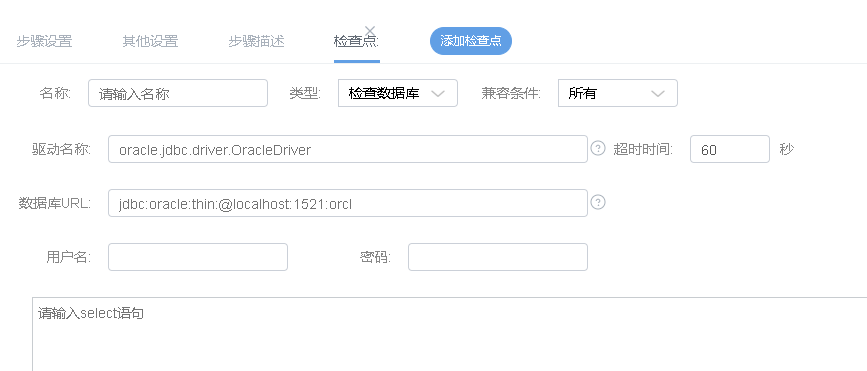
4) 数据库检查点
通过数据库检查点,可以判断select语句是否成功,并获取第一行的值到参数列表。如果需要判断数据库的字段值是否正确,还需通过检查参数完成
5) 检查参数
读取参数列表里的参数值,判断参数值是否与期待的一样。等于或包含
建议通过录制生成,当然也支持手动编写定位元素
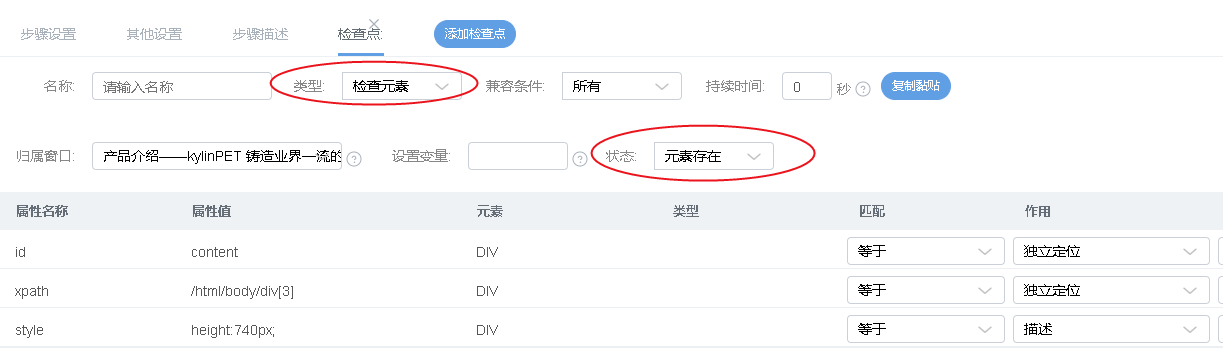
4.1 检查元素失败则步骤失败

1) 元素定位

元素定位与步骤定位一样,支持id, class, xpath, 其他属性来定位元素。
详细介绍请点击:元素定位说明
http://www.70testing.com/cloud/help/auto/step.html
2) 状态
支持元素存在则认为成功,或者元素消失则认为成功。
3) 归属窗口
该元素归属的页面或者iframe,详细参照上面的定位说明
4) 持续时间(一般不需要设置)
类似于selenium的等待某个元素出现,等待元素出现的时间。有时页面或步骤需要等待一段时间才出现。
平台支持自动判断步骤完成,所以不需要类似selenium的sleep或等待元素,除非一些特殊页面,不支持平台的自动判断。
5) 兼容条件
支持检查点在某个条件下才执行。例如只在IE或者Chrome,或者页面分辨率为1366*768, 1920*1080
4.2 检查元素只用于获取页面值,失败不会认为步骤失败

通过检查点来获取元素的文本值,或者元素的某个属性值。通过获取参数值,可以给后面步骤的使用。
元素不存在只是设置变量失败,不是步骤失败。
建议通过录制生成,当然也支持手动编写定位元素(手动得自己截图,但截图可能与平台截图方式不一样,所以建议录制生成)

与“检查元素”类似,包括定位元素、兼容条件、归属窗口,详细参照上面的“检查元素”
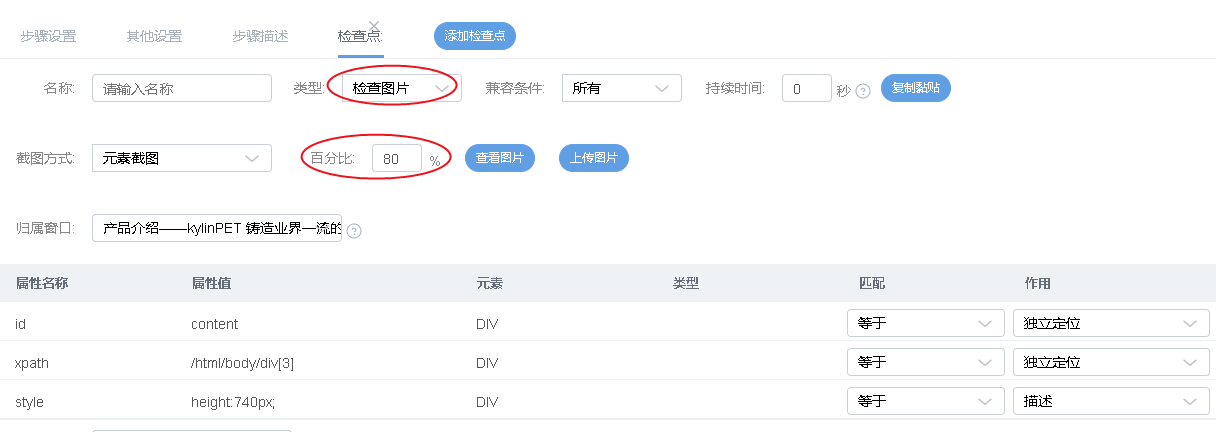
1) 截图方式

截图与截图2方式不一样,截图1支持所有浏览器,截图2与浏览器绑定,即截图2可能不支持多浏览器兼容性测试。
2) 百分比
截图与录制时的截图进行比较,两个图片的相似度。
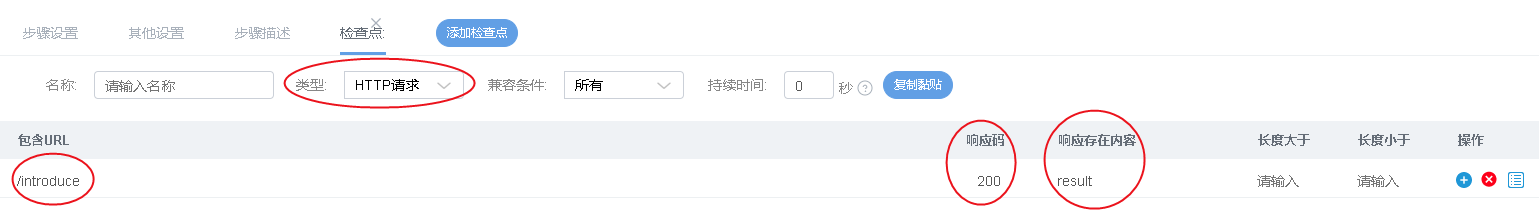
6 HTTP请求

例如上图检查点,判断该步骤是否出现包含/introduce的URL请求,同时响应码为200
OK,另外响应内容包含result
只有符合上面条件才认为步骤成功,否则步骤失败。
HTTP请求的检查点可以通过录制时记录的HTTP交互来借鉴,点击![]() ,将出现下图的瀑布图,即为录制时该步骤的HTTP交互
,将出现下图的瀑布图,即为录制时该步骤的HTTP交互


详细介绍请点击:数据库说明
http://www.70testing.com/cloud/help/auto/database.html
当有多检查点时,检查参数将在最后执行。
参数的来源可以通过检查点获取页面的元素值或者元素属性值;或者通过数据库返回的第一行(以列字段为参数名,第一行的列值为参数值);甚至通过执行js代码来读取cookie,获取浏览器数据库,或者页面变量(参照js帮助说明)